How to Play Video in an Expo App (Using react-native-video)
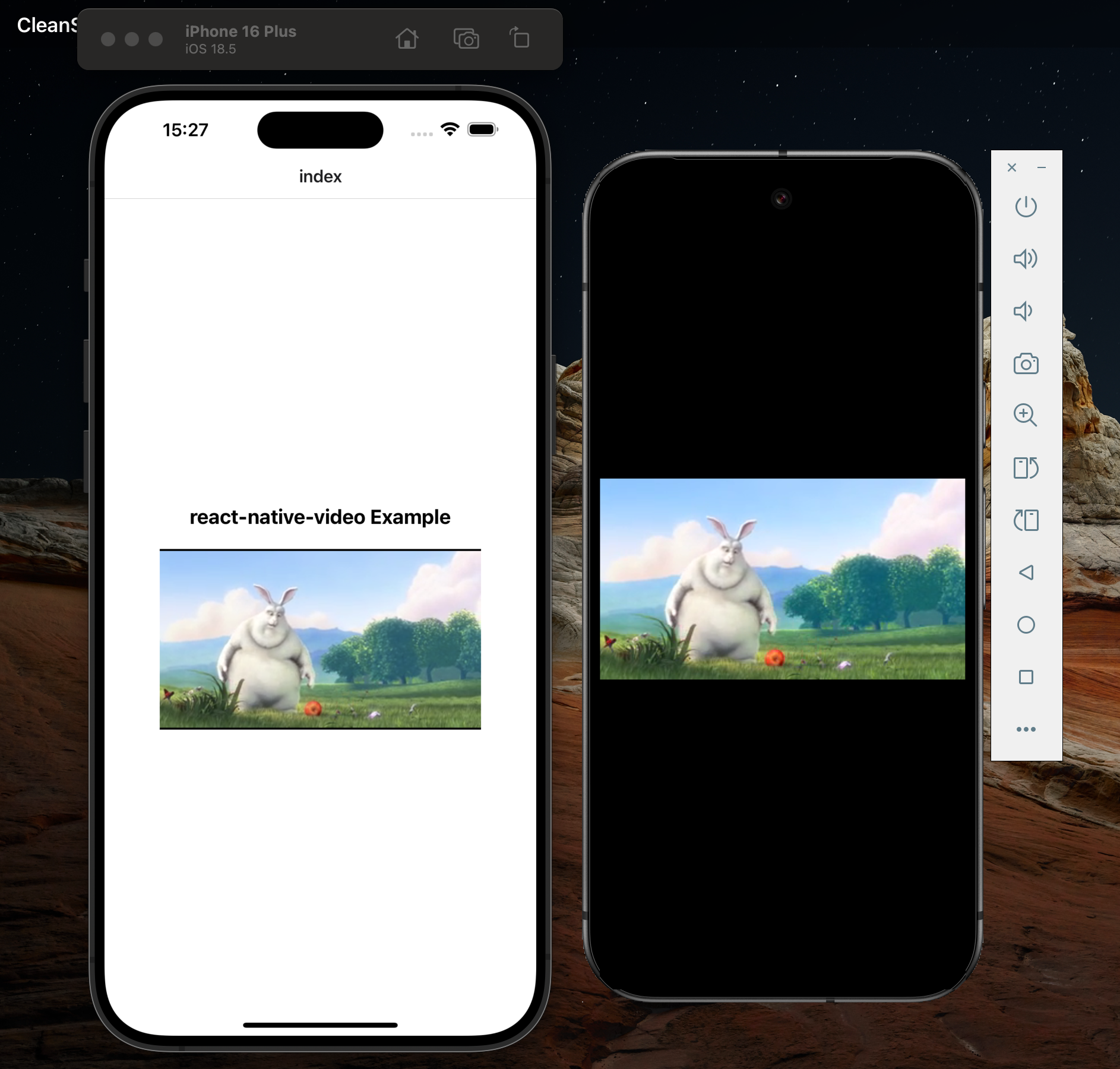
Want to add video playback to your Expo project? In this guide, we'll walk you through integrating react-native-video with Expo so you can play, pause, and customize videos in your React Native app. We'll cover installation, setup, and common pitfalls when using react-native-video in managed or bare workflow projects. By the end, you'll know how to seamlessly embed video players with fullscreen support, controls, and performance optimizations inside your Expo app.














.webp)
.png)













.png)









